THE GUIDE BUILDER
MY ROLE
Sole UX/UI Designer
User Research
Usability testing
Visual design
Product Manager
PLATFORM
iOS
Android
Web App
TIMELINE
2021 Q1 - 2022 Q2
Working on multiple features
Client brief vs. Final designs
When I was hired to design this product, the founders had already created some low-fidelity design concepts that I started working off of.
Guide Builder, Overview
LO-FI DESIGN BY CLIENT
Guide Builder, Overview
MY FINAL DESIGN
Add a Recommendation
LO-FI DESIGN BY CLIENT
Add a Recommendation
MY FINAL DESIGN
A problem we ran into…
Too many guides are left uncompleted
The first version of the Guide Builder that I designed was configured in a step-by-step flow. The thought process I had behind this was that it would streamline the guide building process and make it easier for the user.
However, after initial internal testing and some early user testing, we quickly realized that a lot of people were abandoning their projects and leaving them unfinished in their drafts. Many were creating 2-3 recommendations, but never completing the full guide and publishing it.
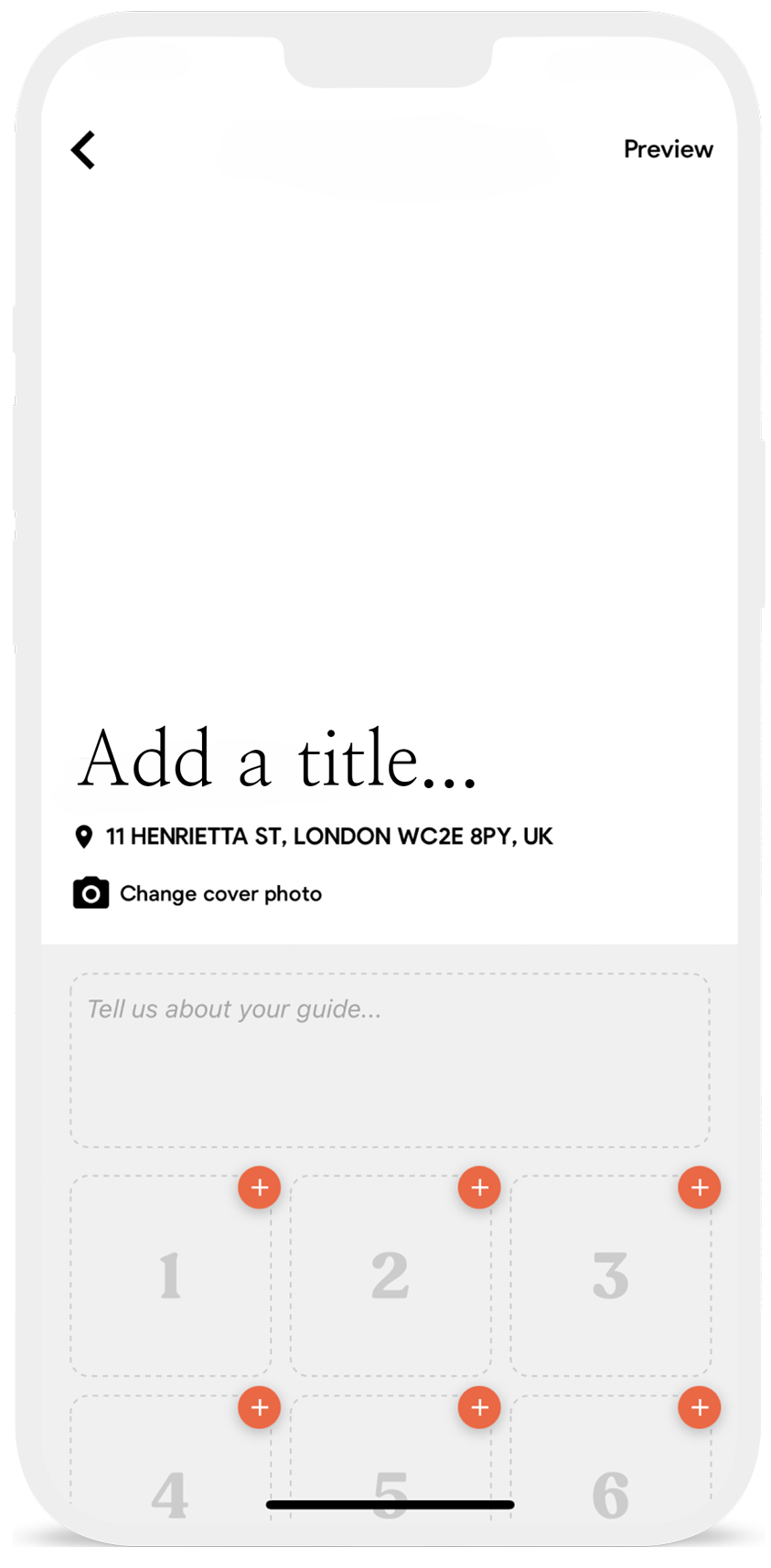
GUIDE BUILDER v 1.0
My first design + user flow
STEP 1
STEP 2
STEP 3
STEP 4
STEP 5
STEP 6
STEP 7
STEP 8
STEP 9
STEP 10
STEP 11
STEP 12
UX research
User interviews & surveys
I conducted a survey amongst the 15-20 internal test users to collect feedback on the guide building process, and conducted 10+ interviews (some over email and some over video calls) with real influencers / content creators who had been given early access to test the app.
I concluded that the biggest pain point was that people would feel like they were “stuck” on a step (e.g. adding photos & videos) if they hadn’t figured out what to add there yet, and would not be able to add any other content until they were done with that step.
Another feedback was that having to repeat the process of adding a recommendation over and over felt a bit repetitive and overwhelming, because the amount of steps per recommendation was giving the illusion of a more tedious and time-consuming process.
My solution…
Reuse the same designs, in a redirected flow
After a brainstorming session with the product & development team, I decided to flip the flow backwards and use step 11 as step 2 instead - letting the user choose which section they want to edit in any order that they like. This way, the developers didn’t need to build any new pages or features, just redirect the flow, make some small tweaks, and get rid of some unnecessary pages.
The new flow gave an impression of a quicker guide building process — despite the user having to fill in the same amount of information — and after rolling out the new user flow for testing we saw an improved ratio in guides being completed and published.
GUIDE BUILDER v 2.0
A new direction for the final version
GUIDE BUILDER DASHBOARD
STEP 1
STEP 2
STEP 2 (SCROLLED DOWN)
Another usability testing example…
Inspiration to influence user behavior
After launching the beta to a select group of influencers & content creators we ran into an issue that we hadn’t anticipated — a lot of the creators didn’t seem to grasp the broad potential of different guides they could produce and sell. Instead, we were seeing a lot of generic & impersonal restaurant guides being published — often identical to a list you’d find on Eater or TimeOut. While there wasn’t anything wrong in users making restaurant guides, we wanted to figure out a way to inspire creators to be more imaginative and produce guides of many different varieties, and with a more personal touch.
As a solution, I designed the inspirational "Guide Themes” page, a feature displaying a list of guide themes that we (admin) would update monthly to reflect relevant seasons, holidays and events that users could create guides for.
I also added a Creator Resources page linking to blog posts with tips & tricks for how to make better guides & how to promote them.
ABOUT THIS PROJECT
The Guide Building Tool is one of the key features and the heart of the service and was one of the most challenging projects from a UX standpoint. When I joined the project in early 2021 I essentially started with a blank canvas, as there were just some high-level concepts and ideas for an app, and no data had been collected on market or potential users.
ABOUT GUIDEPAL
GuidePal is an iOS, Android & web app service for creating and selling location-based guides, with content creators and influencers as the target audience.
MY ROLE
I was the sole Product Designer leading this project between Q1 2021 - Q2 2022, ideating early concepts, creating all designs from first to final versions, presenting regularly to leadership, and delivering final assets for production. I was also simultaneously the sole Product Manager / Head of Product for the company, leading a team of 4 engineers, and working closely with Marketing, Comms, Legal, and the CEO and board.